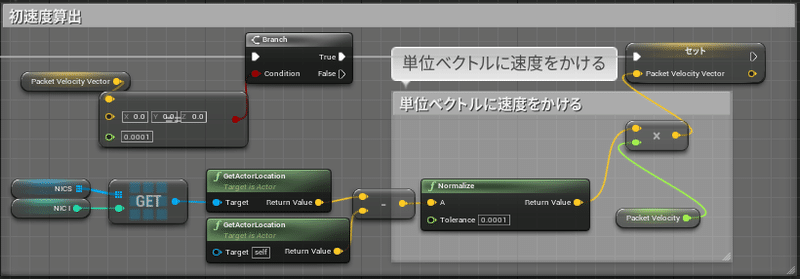
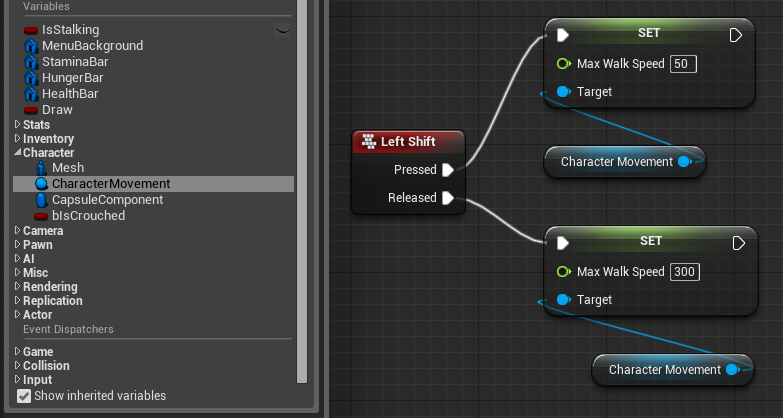
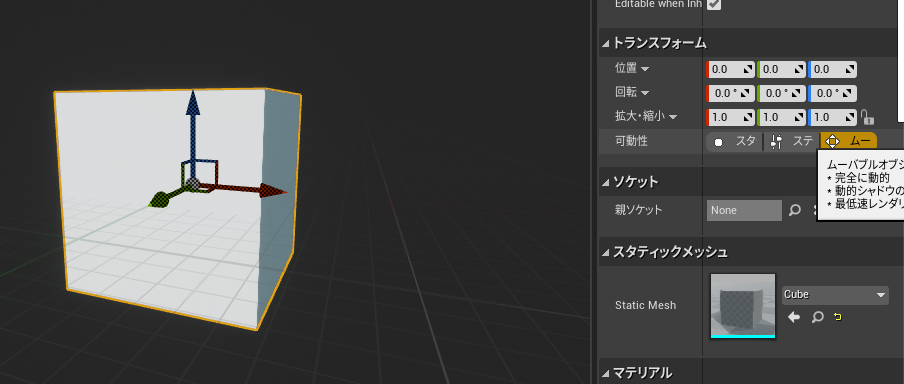
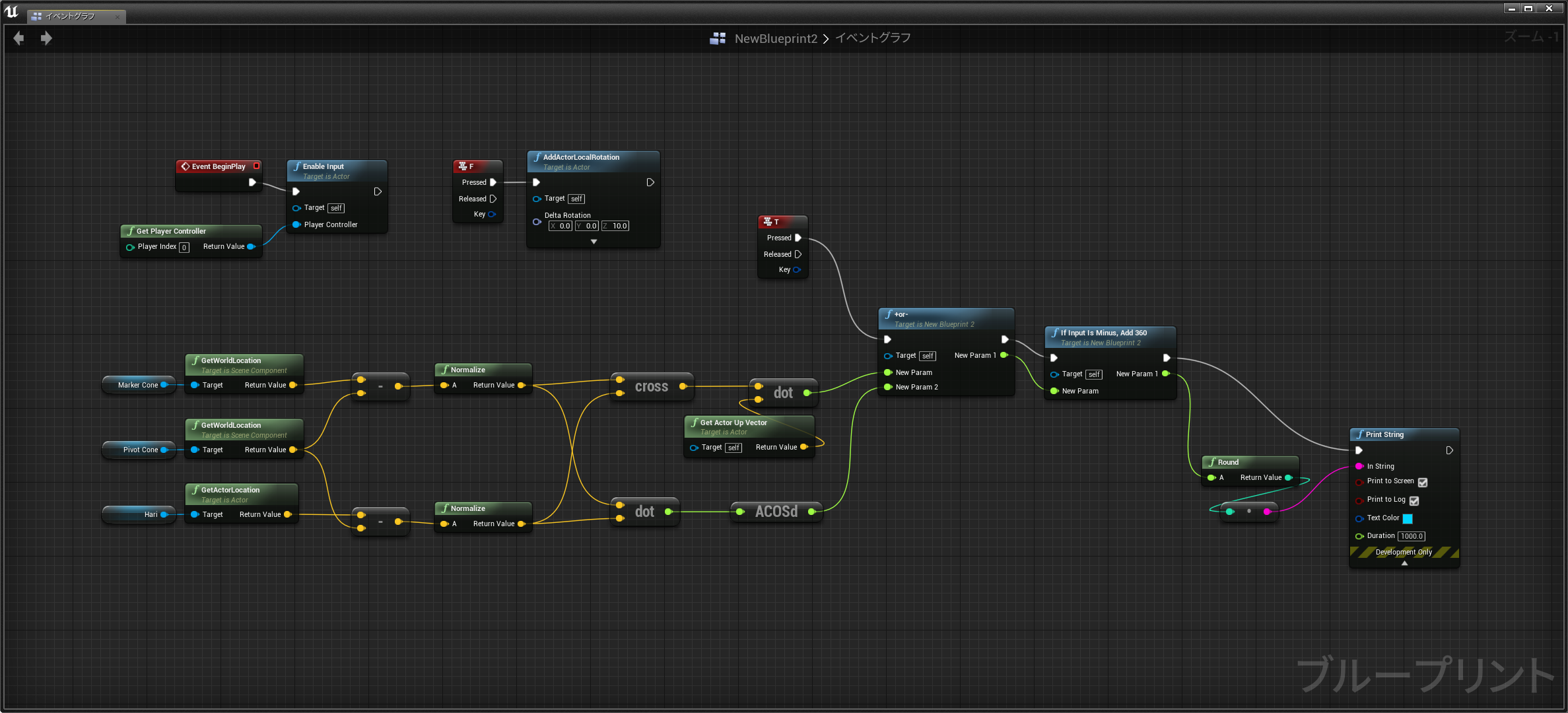
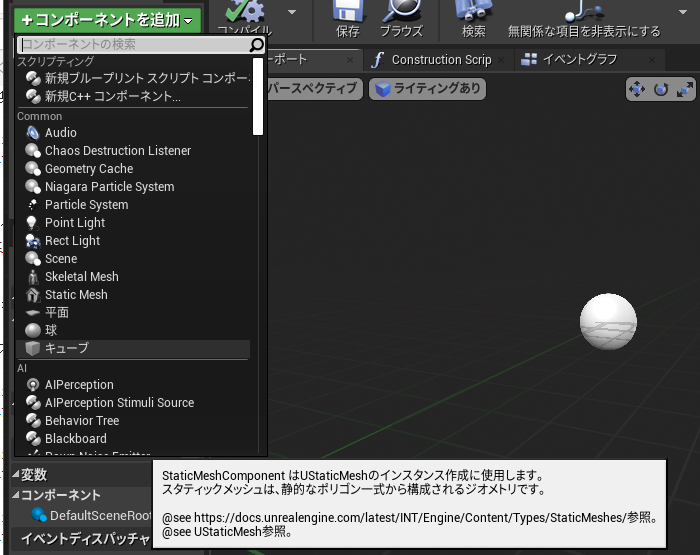
· アクターの移動と回転 UE4 キューブを表示して、円移動と上方向を軸にした回転をさせる。 アクターブループリントを作成 作ったブループリントにスタティックメッシュ コンポーネント のキューブを追加 ブループリントのEventGraphにあるEventTickに下記のようなノードを作成 プレイボタンを押すと円軌道の動きと、上方向を軸にした回転が表示される · 走るボタンを作って、キャラクターのスピードを変えたいです。最初は↓このようなノードにしたのですが、どうもスピードが変わりません。走るアニメーション走るキーボードのノード 現在、アニメーションの方でgetしたbooleanをany keyでsetしているのですが、速さが変わらない上2706 · レベルの中で、どこか遠い場所へワープできる装置を作成したいと思います。 コレに入ると、別の場所にある、コレにワープする感じですね。 初めての方に アンリアルエンジンの記事では、初心者がアンリアルエンジンの勉強をのんびりしていき、最終的にはゲームを完成させる目的で、

Ue4 Aiで使う移動と停止のまとめ Let S Enjoy Unreal Engine
Ue4 アクター 移動
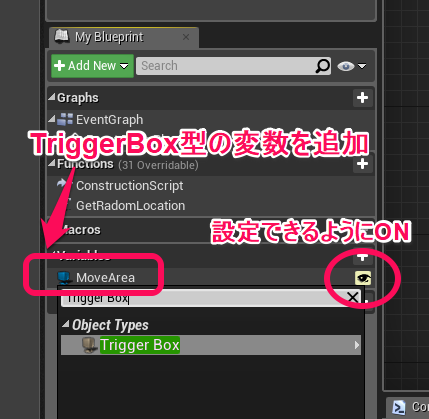
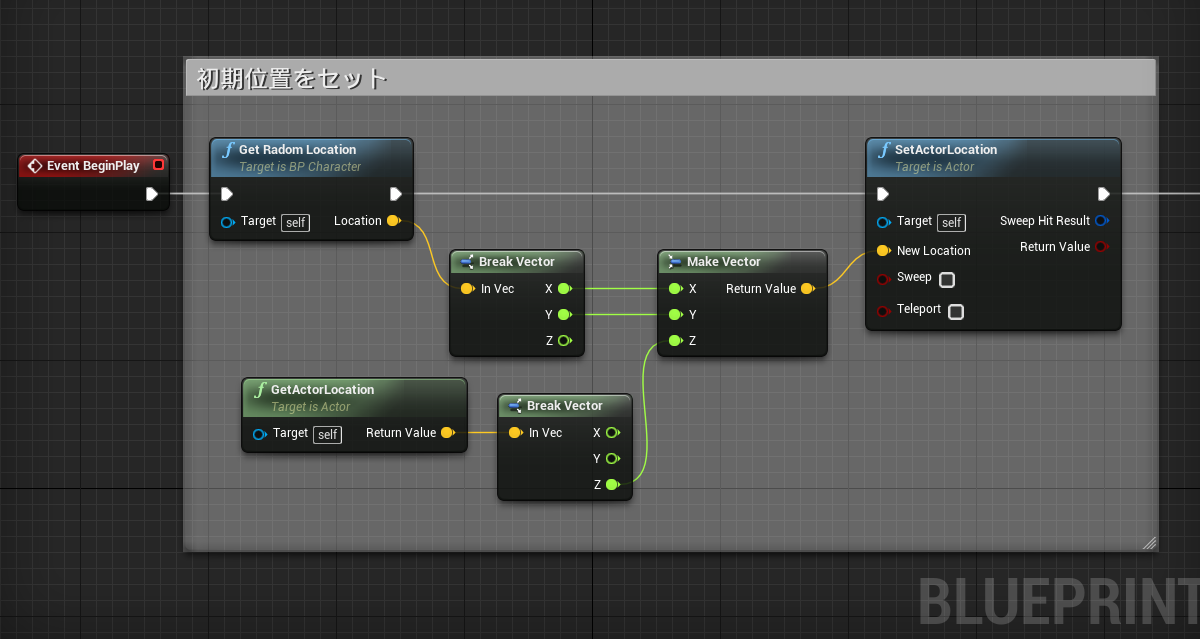
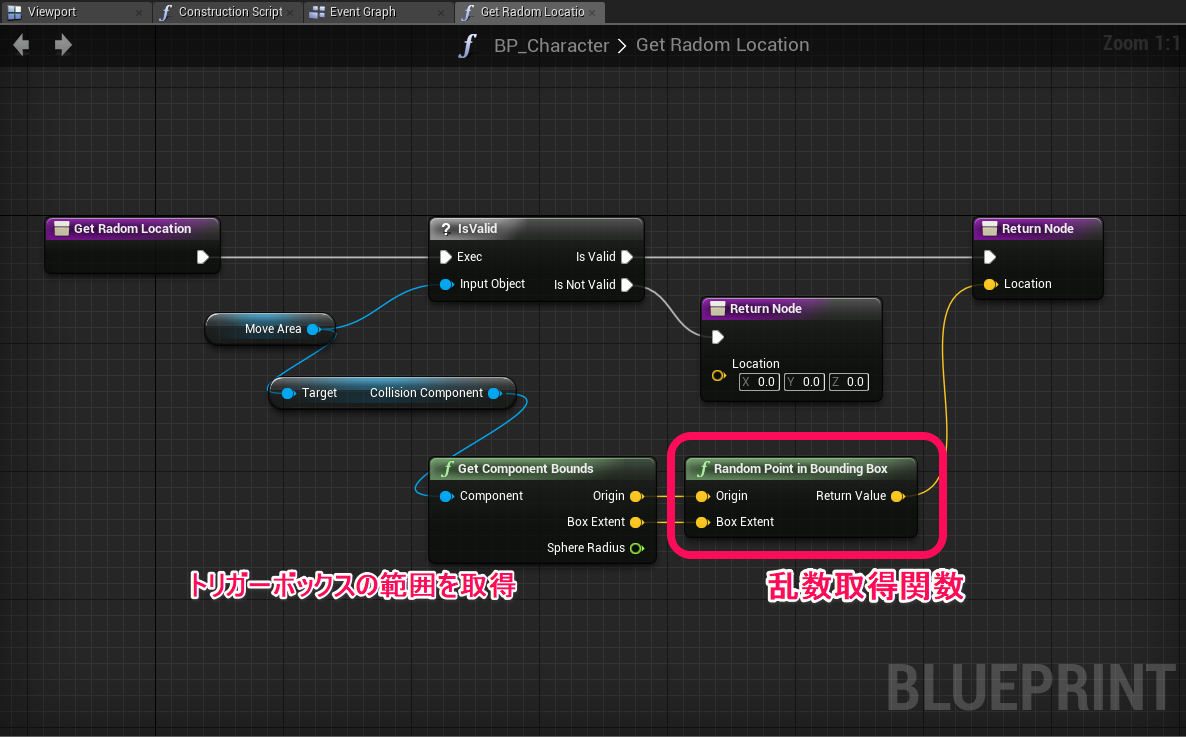
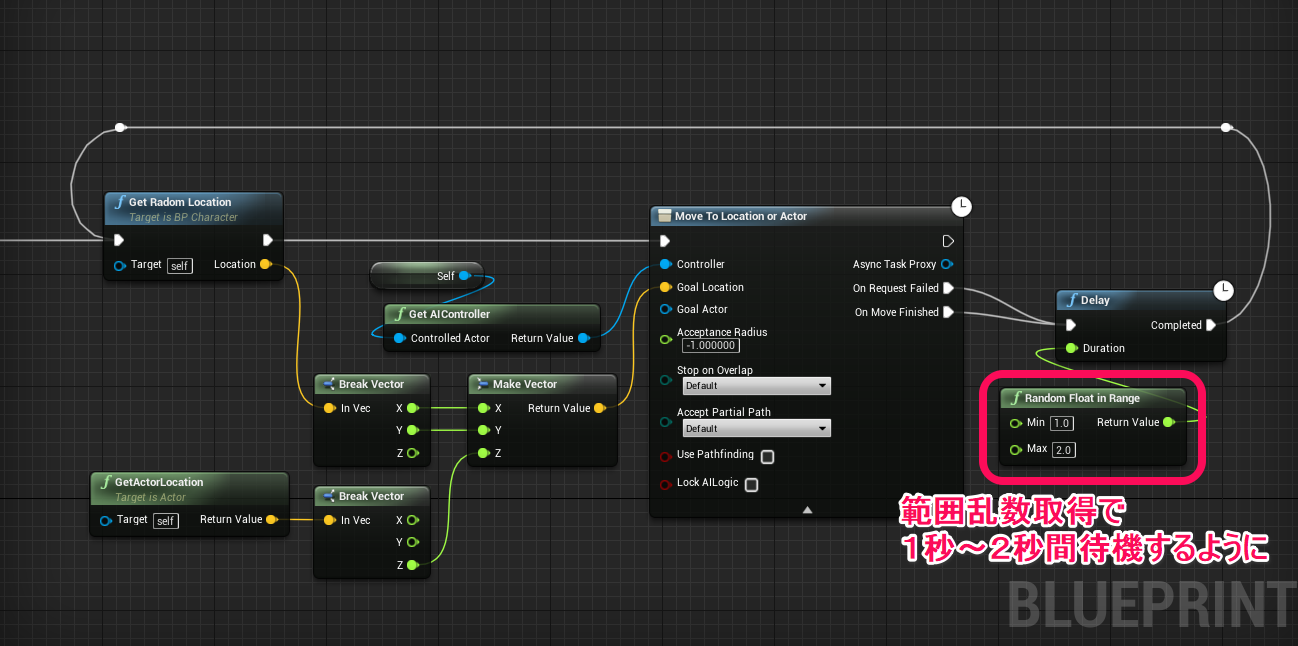
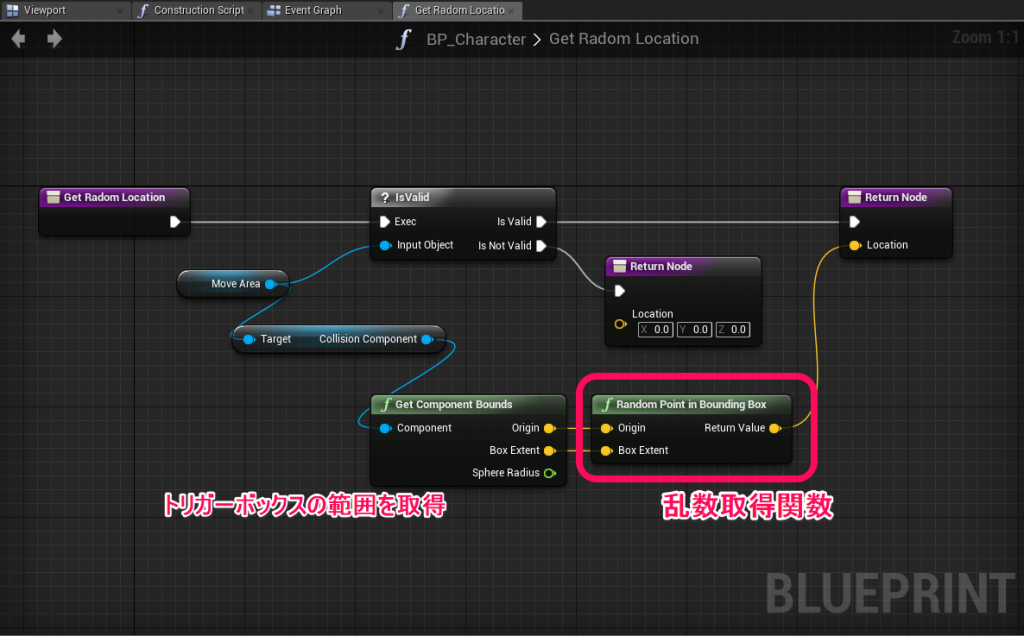
Ue4 アクター 移動-1307 · 「アクターの現在位置から半径500cmの範囲でNPCが移動可能な地点をランダムに探す」 「決定した行き先の座標をDestinationキーにセットする」 という処理です。 · はじめに とりあえずハンズオン勉強会で習ったことの復習を兼ねた記事です。シンプルな3dアクションゲームを想定して作っていこうと思います。ue4のガチ初心者なので、バッドノウハウとかあると思います。 手順や作業を整理して記事を書いてるわけではないので、拙い点はご容赦を。




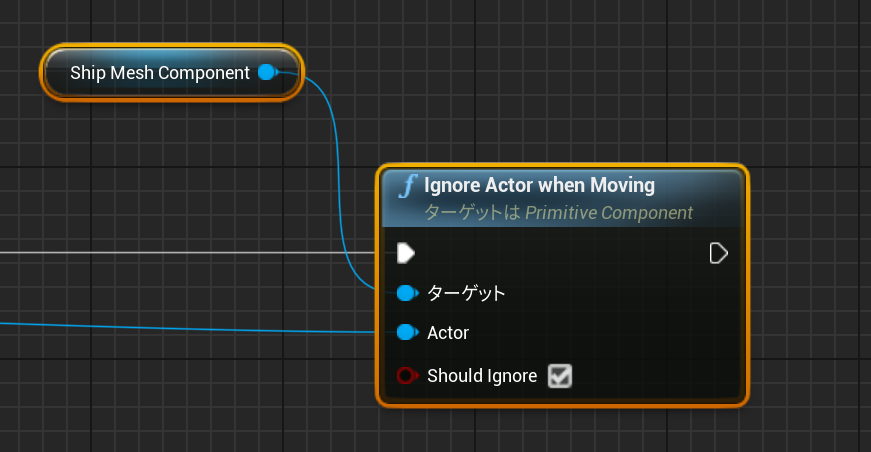
Ue4 特定のアクターをsweepチェックの対象外にする Norakkoゲーム開発ブログ
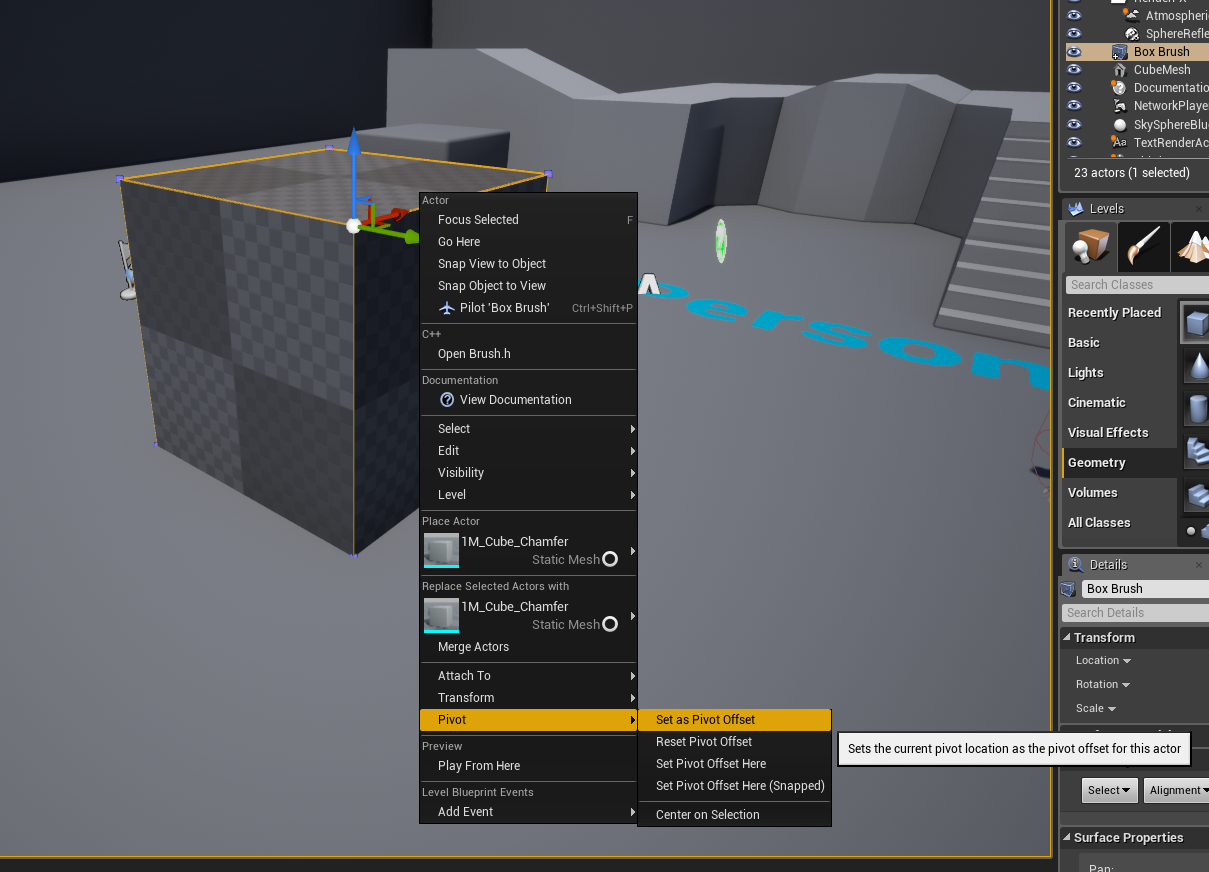
· このうち原点側のシリンダーとキューブをUE4のアクターマージ機能を使って一つにします。 この時、「Pivot Point at Zero」にチェックを入れておきます。 続いてブループリントの作成です。 ブループリントの作成からアクターブループリントを新規に作成して、 · UE4 エディタ⑥ オブジェクトを動かす 14/7/3 15/5/3 エディタ ビデオの内容紹介 レベル内で物を動かす方法について学びます。 直線的に動かしたり、平面的に動かしたり、立体的に動かすやり方が分かります。 「詳細」パネルの使い方も紹介されてい0319 · UE4におけるレベル制作事例 ※本セッションには多くの動画が含まれていたり、ノートに備考が記載されている可能性があります。 実際の講演で行われたスライドが下記からダウンロード可能ですので、是非そちらをご覧頂けますと幸いです。 講演
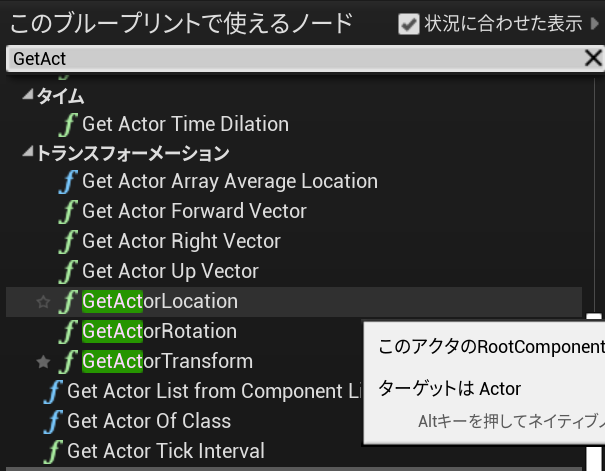
· UE4 5分で作れてしまう動く床の作り方 UE Tips 今回は簡単に作れる動く床の作り方です。 アクションゲームとかではよく使いますので、ぜひ作ってみてください。 前提として、床となるスタティックメッシュだけ用意しておいてください。 スターター · アクターをマウスで回転させるBluePrintを組んだので情報共有を(という名目のメモ) 実装 使用するもの 椅子(スターターパック) 仕様 アクターをクリックして動かすと回転する マウスの設定 まずGameMode,PlayerControllerを新しく作成します。 · 距離の計算方法 数学的な計算方法は調べれば沢山出てくるので割愛して UE4 での使い方の話をします。 C 側であれば下記のように求め const float Distance = (GetActorLocation () PlayerPawn>GetActorLocation ())Size ();
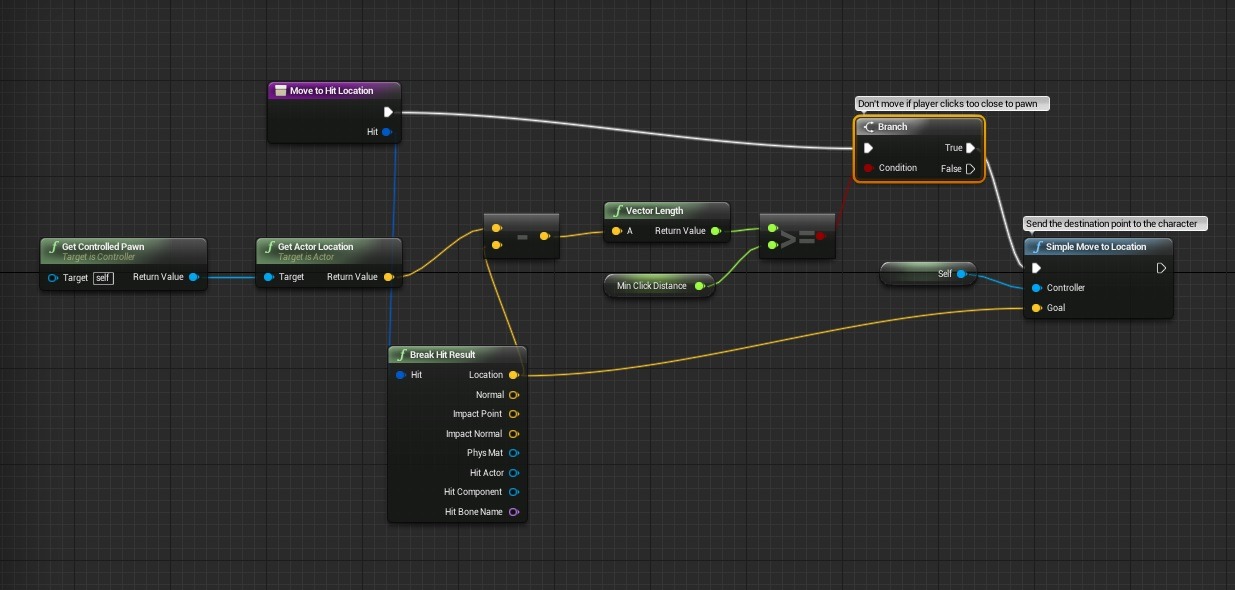
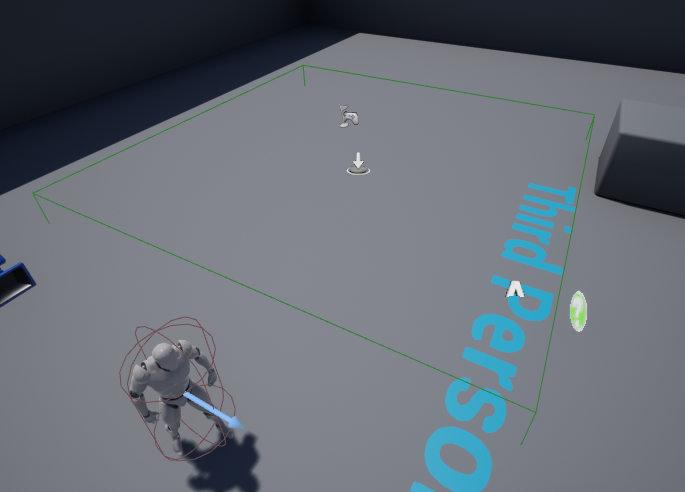
· UE4でキャラクターを動かすまでを理解する ゲームの基本? と言える入力からのキャ ラク ター移動についてできる限り理解してみる。 今回のゴールはこれらを理解すること ・インプット処理 ・移動のためのブループリント 0前準備 1メッシュの追加 · UE4でキャラクターをタッチした場所に移動させる 18年11月22日 19年3月3日 キャラクターの移動制御で、タッチ、又はマウスクリックした箇所にキャラクターを移動させてみたい1603 · 移動可能な領域はレベルのビューポートをアクティブにしてキーボードの「p」をクリックすると、緑色にハイライト表示されます。 NavMesh Bounds Volumeをレベルに追加;




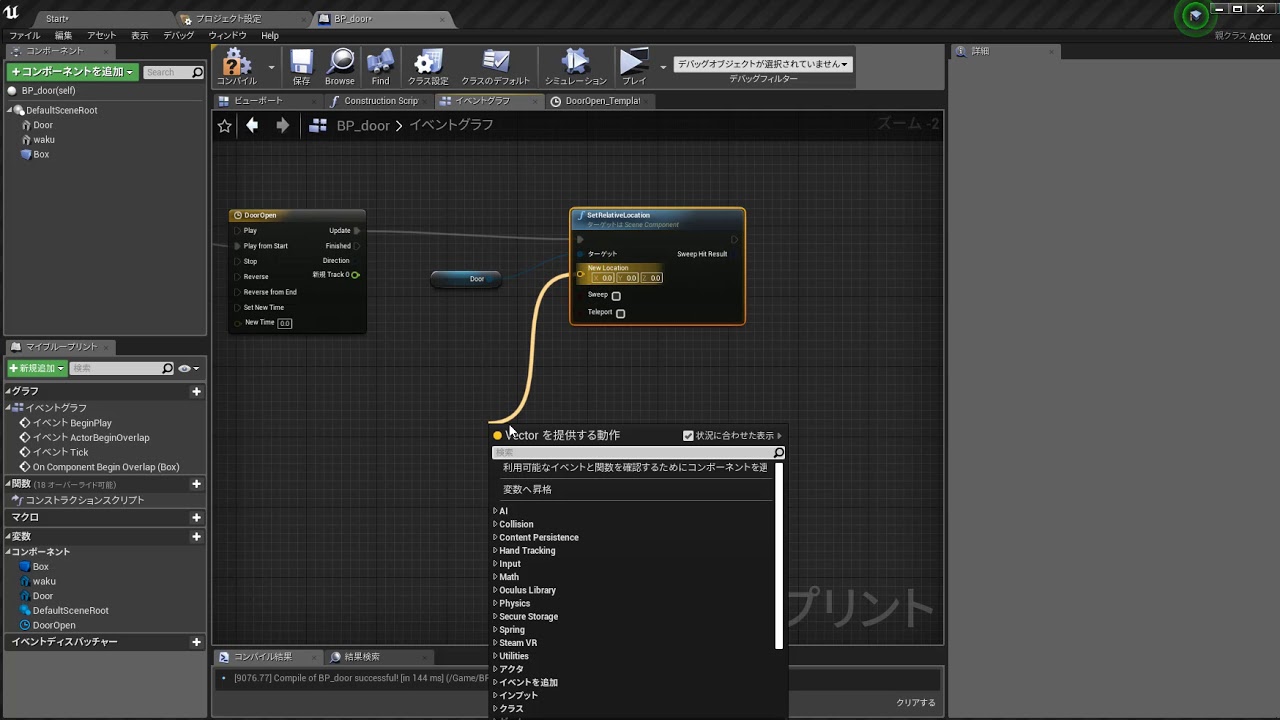
第10回 ドアやファンを動かそう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan



Ue4 スポーン時のアクター Spawnactor が動かない理由と対処方法 Let S Enjoy Unreal Engine
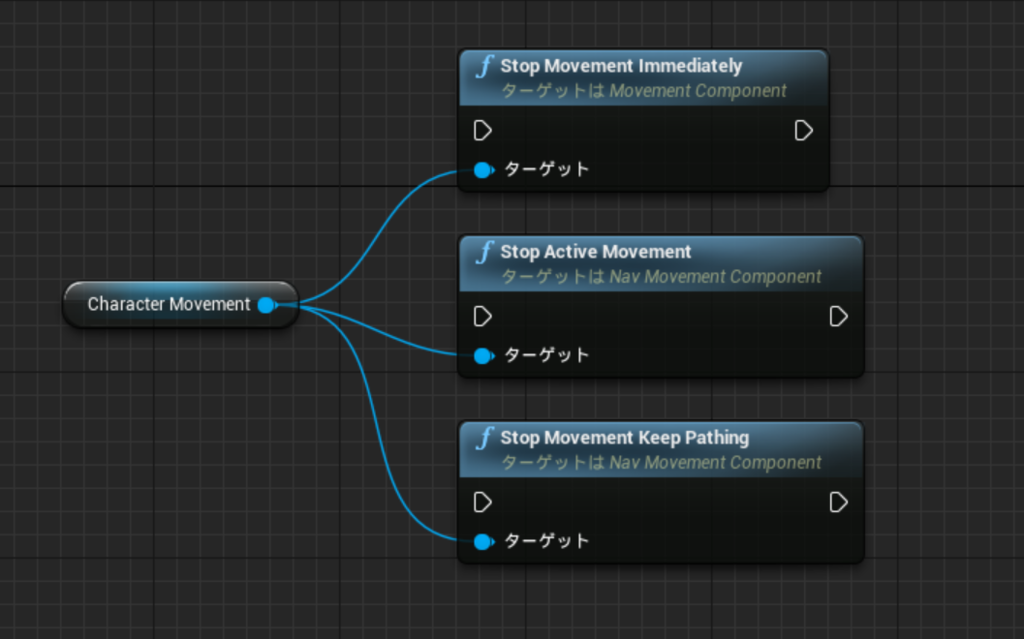
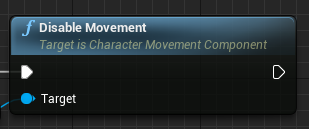
UE4 Character Movement での移動を停止する(Disable Movement) 「Character Movement」を使用して移動しているアクターの 物理移動を停止する方法です。 以下、ここを参考にしてみました。 ・Set Simulate Physics for Character https//forumsunrealenginecom/developmentdiscussion/blueprintvisualscripting/setsimulatephysicsforcharacter?SetUnreal Japan Stream – 全部知ってたら本当に凄い!UE4のぷちTips・テクニックを70個ぐらい紹介! – ; · アクターを移動させる Blueprint UE4 移動系のBleuprint (BP)を調べたのでまとめます。 といっても基本的な内容なので、大したものではないのですが。 アクターを移動させるためのBPはいろいろあると思います。 今回は、以下を調べました。 SetActorLocation SetActorRelativeLocation AddActorWorldOffset




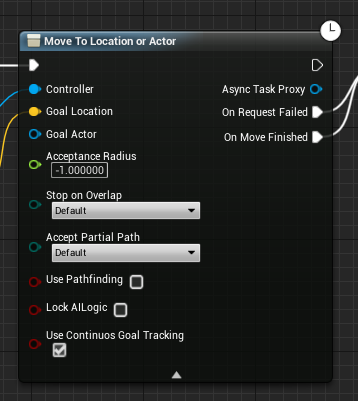
Ue4 ナビゲーションメッシュ Nav Mesh を使わない簡単な直線移動を実装する Move To Location Or Actor Move To Location Move To Actor 凛 Kagring のue4 Ue5とunityとqt勉強中のゲーム制作ブログ




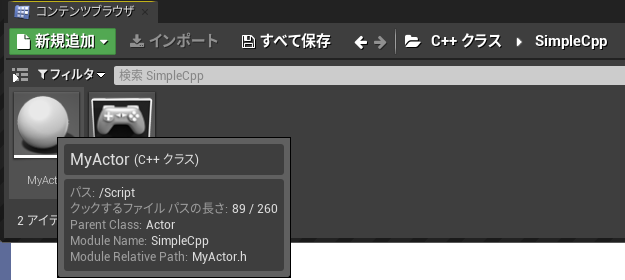
Unreal Engine 4 25 の C でアクターを移動する最低限のコードを書く Qiita
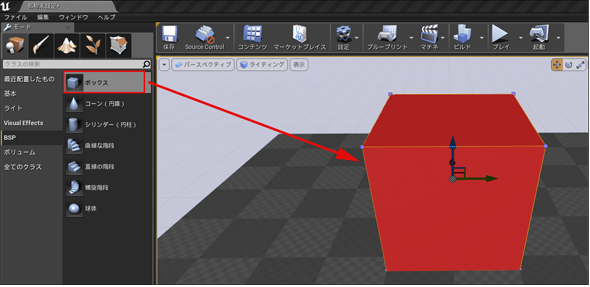
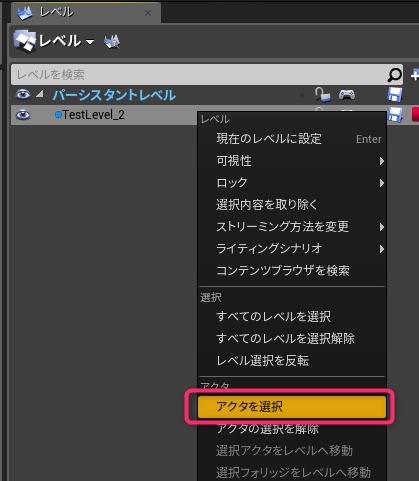
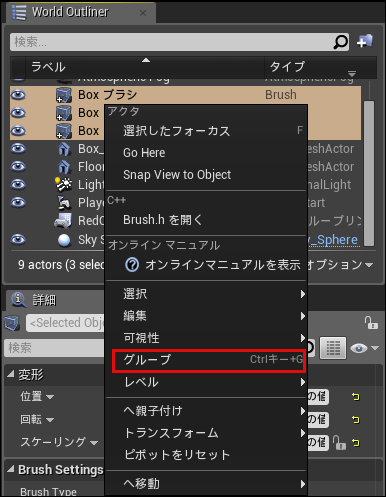
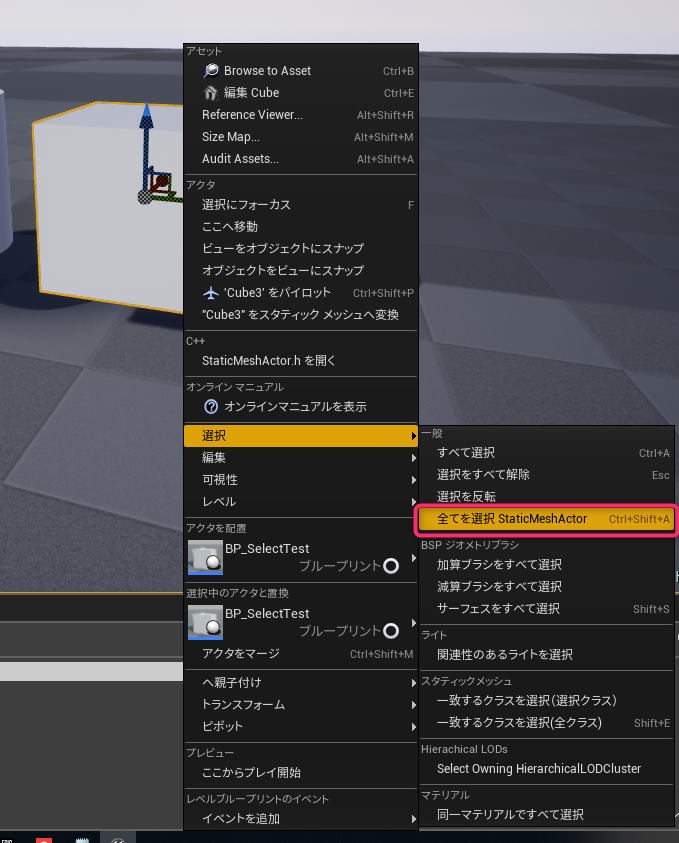
· UE解説 UE4にはAIを移動させるための機能が沢山あります。 ちょっと多すぎて、いつも移動はできるのに、どれで停止させられるのかわかりづらいですね 個人的な備忘録も兼ねてまとめておきたいと思います。 まずUE4でAIに移動で使うための機能は大きく2種類あります。 ・ブループリントで利用するMoveTo系 ・ビヘイビアツリーで利用するMoveTo系 大きく分けると · UE4社内勉強会 入門 アクター操作(アクター選択した状態) Fキー : アクターにフォーカス Wキー : アクター移動モード Eキー : アクター回転モード Rキー : アクター拡大縮小モード Spaceキー : 移動・回転・拡縮を切り替え Shift マウス上下 · しかし、別々の移動ではなく、3個の「ボックス」アクターをまとめて一気に移動したいこともあるだろう。 無料になったue4の基礎知識




Ue4 Aiで使う移動と停止のまとめ Let S Enjoy Unreal Engine




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita
Ue 410でパッケージ化すると失敗する メッシュから削除されたボーンの履歴が残る マネキンの頭の情報を取得したい プロジェクトの移行作業について 画像比較機能の使い方について アクターがカメラに映っているかを判別したいBox2dweb ue4 アクター 移動 ボディを特定の位置に移動するBox2D (2) 最も簡単な方法は、1つの時間ステップで必要な距離をカバーするように本体の線速度を設定することです。2 アクターを選択 3 名前をTimelinerに設定する コンポーネントに球を追加する タイムラインを追加する 作成したタイムラインをダブルクリックする フロートトラックの追加 キーの設定 行って帰ってくるような線にする ループにチェックを入れるとループする




Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア




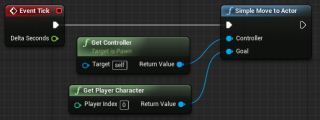
Ue4 プレイヤーを対象のアクターの手前まで移動させる方法 Youtube
More uses Create without limits With Unreal Engine, you can bring amazing realtime experiences to life using the world's most advanced realtime 3D creation tool From first projects to the most demanding challenges, our free and accessible resources and inspirational community empower everyone to realize their ambitions Learn Unreal Engine · 実は、 Add Actor Local Offset/Rotation は、「アクタ自身から見た動き」を指定するものなのです。 Add Actor Local Offset でXを10に設定したのは、「アクタから見てXの方向(前)に10だけ移動する」ということになります。 · wwwyoutubecom UE4に便利な機能があり、簡単に実装できるので紹介します(゜゜) 細かい説明要らない!って方は各項目の最後あたりにノードの全体図があるのでそちらをどぞ! 「持つ」!「運ぶ」! まずはアクターの詳細から物体の物理エンジンを有効にします。




Unreal Engine C 逆引きメモ E Blog




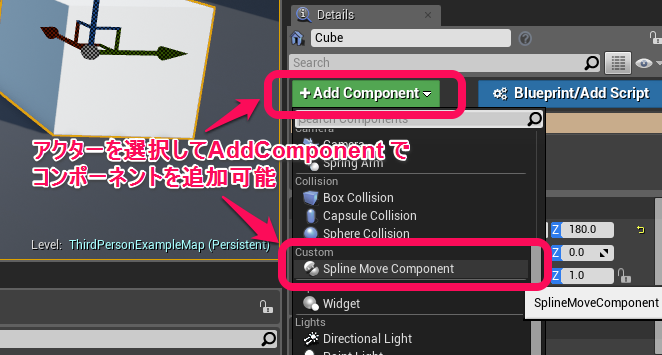
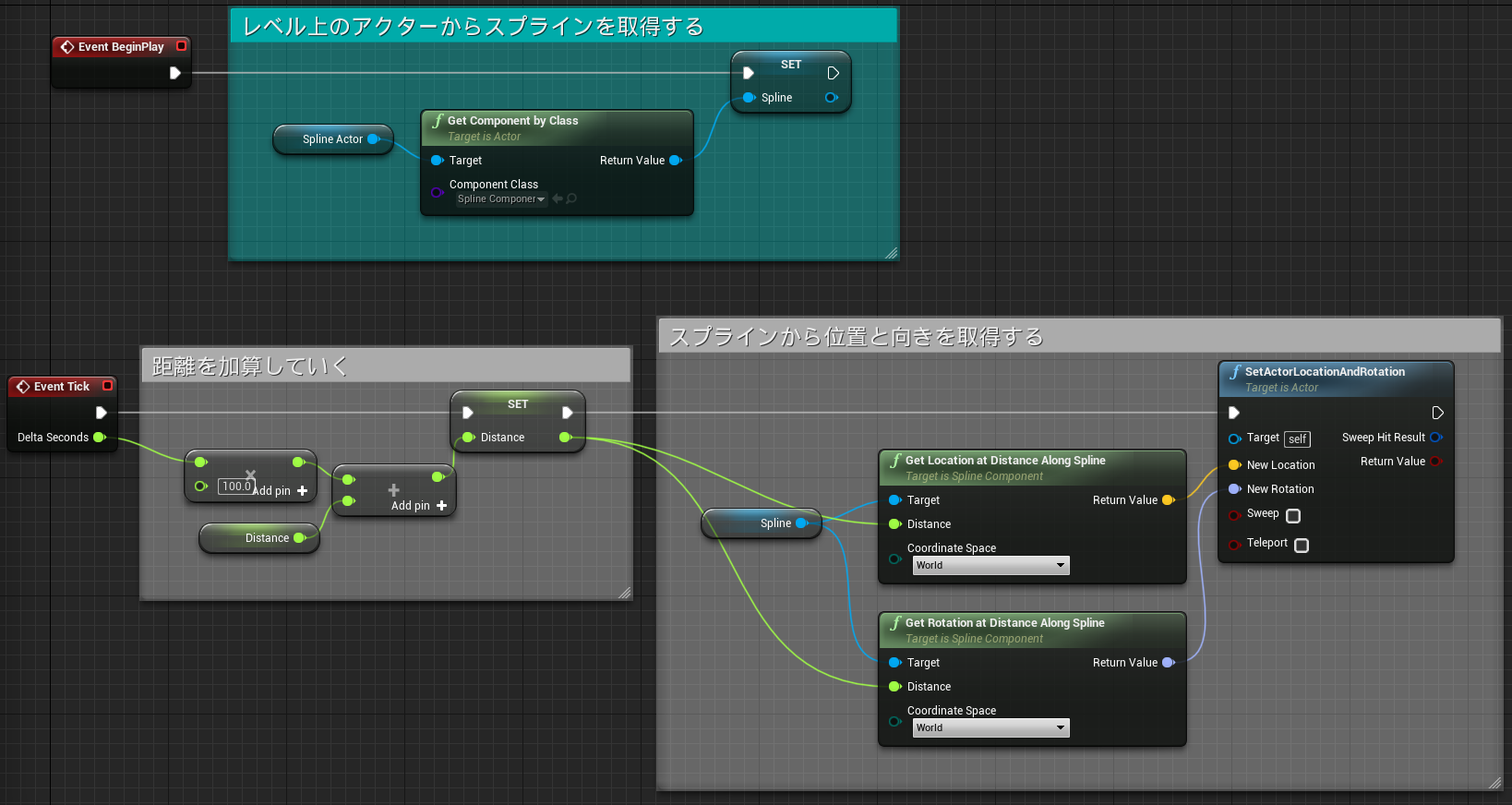
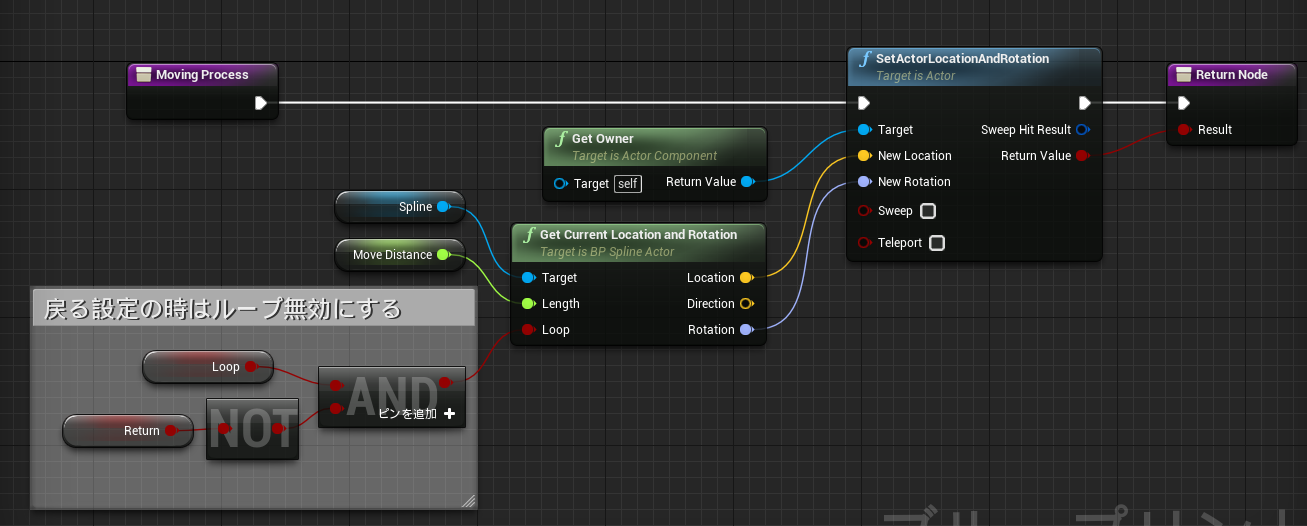
Ue4 スプライン移動をコンポーネント化する 株式会社ヒストリア
· なんか作って稼ごうとしてるよ とりあえずUE4とBlenderとイラストを勉強してるよ 全部超初心者です メニューを開く Home Lavinia Lavinia UE4 ゲーム制作 スプラインに沿ってアクターを移動させる方法とBlutilityを使った位置修正の仕方 · イベントTickから線をひっぱり。SetActorLocationをおきます。これは、設定した場所にアクターを移動させることが出来ます。下の状態だと座標がX=0 Y=0 Z=0に移動されます。アクターが例えばX=100 Y=100 Z=100にいるとします。プレイを開始した瞬間に · ) ①左クリック ドラッグ ⇒カメラの前後移動と視点の左右移動を行います。 (↓イメージ動画) 動画を再生するには、videoタグをサポートしたブラウザが必要です。 ②右クリック ドラッグ ⇒現在の位置を中心に、視点の360度移動を行います。




マテリアル アクター カメラ操作で分かるunreal Engineの基本的な使い方 Unityユーザーのためのunreal Engine入門 2 2 2 ページ It




Ue4 アクターの動かし方 Beginner Program S Blog
· いきなり最高速度に達すると不自然なので、徐々に移動速度を上げる処理を入れます。 参考動画 カイさん( @UnrealYoshida )のこの動画 にあるタイムラインを使って徐々に速度を上げるネタなのですが、 カイさんの動画と違う点が、「スプリントキー」の有無です。今回はアクターの移動です。 ps_beginer MediaBlog → http//xnu9j7iixgbigp2pxntckwe/archives/9354Twitter → https//twittercom/psbeginerUE476 概要 † アクター内のPhysicsパラメーター。 ワールド内を物理挙動する。




Ue4 アクターの一括選択あれこれ 株式会社ヒストリア




Ue4 Actorを目標のactorまで等速直線移動させる 佐々木フルシアンテ Note
1501 · 今から始めるue4極め本⑤ 〜ブループリント入門編〜 年7月1日 今から始めるue4極め本④ 〜メッシング編(後編)〜 年6月24日 今から始めるue4極め本③ 〜メッシング編(前編)〜 年7月日 今から始めるue4極め本⑧ 〜ブループリント応用編〜 年8月19日 · UE4のプロジェクトの移行作業について質問です。 コンテンツの配下にhoge2がありまして、レベルデータ、アクター、アクターに設定したメッシュとマテリアルの4つがあります。 コンテンツの下にhogeフォルダがあり、その下にhoge2が状態をイメージしていActor(アクター)を現在向いてる方向からの相対移動と相対回転の機能です。 現在向いてる方向からの相対移動は「Add Actor Local Offset」ノードを使います。




アクターをクリックした時にカメラを移動させたい Ue4 Answerhub




Unreal Engine 4 25 の C でアクターを移動する最低限のコードを書く Qiita
Stepism@UE4メモ アクターの拡大縮小には「Set Actor Scale 3D」を使う。 親オブジェクトのScale値の影響を受けたくなければ「Set Actor Relative Scale 3D」を使います。UE4実装メモプレイヤーの移動速度を徐々に上げる ※ 内容を一部修正。 いきなり最高速度に達するとちょっと不自然なので、徐々に移動速度を上げる処理を入れました。 基本的には、カイさん( @UnrealYoshida




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner




Ue4 特定のアクターをsweepチェックの対象外にする Norakkoゲーム開発ブログ




Ue4 Object型bpで開発をスムーズに 前編 キンアジのブログ




Ue4 特定のアクターをsweepチェックの対象外にする Norakkoゲーム開発ブログ




Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner




キャラクターを任意の座標まで移動 Ue4 Answerhub




Ue4でグラインドの作り方 Tubezgames




Ue4 Aiで使う移動と停止のまとめ Let S Enjoy Unreal Engine



ビヘイビアツリー 作例 単純なプレイヤー追跡 Ue4 Document Com04



Ue4 10分で動く 建物にnpc 人物 をランダムに徘徊させよう 建築グラビア




Ue4 Aiで使う移動と停止のまとめ Let S Enjoy Unreal Engine




ゲームプログラムメモ Ue4でキャラクターの移動速度を変える方法 Ue4study




アクターをクリックした時にカメラを移動させたい Ue4 Answerhub




Ue4 Aiで使う移動と停止のまとめ Let S Enjoy Unreal Engine




Unreal Engine 4 25 の C でアクターを移動する最低限のコードを書く Qiita




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




Ue4 Aiでの移動系ノードまとめ Simple Move To Actor Simple Move To Location Move To Location Or Actor Move To Location Move To Actor Ai Moveto 凛 Kagring のue4 Ue5とunityとqt勉強中のゲーム制作ブログ




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner




Ue4 指定範囲内にactorを配置するbp Papersloth S Diary




Ue4でカメラが向いている方を前方ベクトルにした移動処理について Ue4 Answerhub




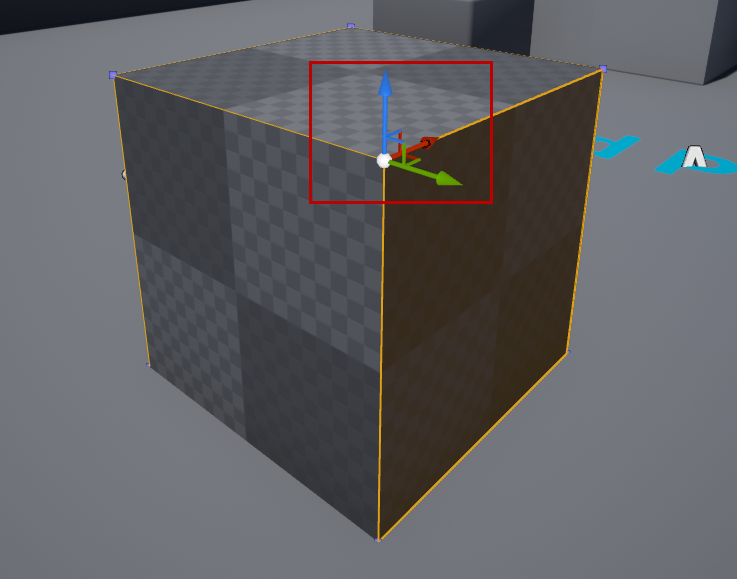
Ue4 ピボットポイントの位置を変更する 株式会社ヒストリア




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner




Unreal Engine 4 で広大な世界を構築する際にひそむ罠




Ue4でキャラクターをタッチした場所に移動させる Binto Laboratory




Ue4 Aiがナビメッシュを使わずに移動する際のtips Let S Enjoy Unreal Engine




Ue4 Aiがナビメッシュを使わずに移動する際のtips Let S Enjoy Unreal Engine




Ue4 Character Movement での移動を停止する Disable Movement 凛 Kagring のue4 Ue5とunityとqt勉強中のゲーム制作ブログ




Ue4 Bptips 1 アクターの移動 ゆっくり解説 Youtube




Unreal Engine 4 25 の C でアクターを移動する最低限のコードを書く Qiita




初心者ゲームつくる ボールを動かす仕組み Ue4編 白川屋 Note




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




ゲームプログラムメモ マルチプレイを考慮したキャラ移動ノード Ue4study




キャラクターを任意の座標まで移動 Ue4 Answerhub




Unreal Engineブループリント スプラインに沿ってアクターを移動する方法は Ja Pays Tarusate Org




Unreal Engine Actorの角度を0 360の範囲で取得したい Ng録




キャラクターを任意の座標まで移動 Ue4 Answerhub



Ue4 Actor アクター の相対移動と相対回転 Add Actor Local Offset Add Actor Local Rotation 凛 Kagring のue4 Ue5とunityとqt勉強中のゲーム制作ブログ




Pawnとplayer Controllerによるactor移動 ぼっちゲーム開発




Unreal Engine 11日目 アクターの移動 その1 初心者から画像制作 3d Graphic Design From Beginner




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner




Ue4 特定のアクターをsweepチェックの対象外にする Norakkoゲーム開発ブログ




Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア




アクターをクリックした時にカメラを移動させたい Ue4 Answerhub




Ue4 Aiで使う移動と停止のまとめ Let S Enjoy Unreal Engine




マテリアル アクター カメラ操作で分かるunreal Engineの基本的な使い方 Unityユーザーのためのunreal Engine入門 2 2 2 ページ It




Ue4 Lerp処理やease処理を簡単に使う Let S Enjoy Unreal Engine




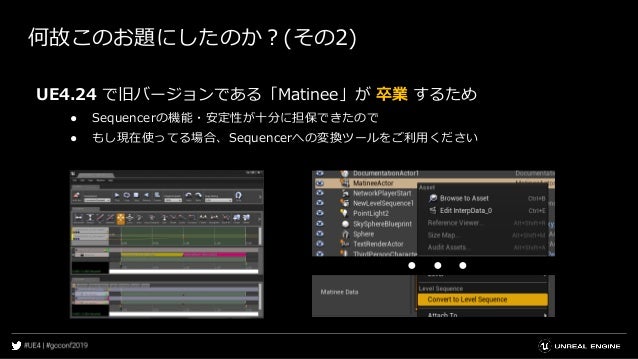
Ue4のシーケンサーをもっともっと使いこなそう 最新情報 Tipsをご紹介




Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア




Unreal Engine クイックスタート Playfab Microsoft Docs



Ue4 シーケンサーを使ってみよう 操作編 Let S Enjoy Unreal Engine




アクターが移動するアニメーションについて Ue4 Answerhub




Ue4でキャラクターをタッチした場所に移動させる Binto Laboratory




Ue4 アクターの一括選択あれこれ 株式会社ヒストリア




Ue4 Ue4 Widgetを追加したactorをレベル上に配置したが イベントによって数字 Ui が更新されない Teratail



キー入力で物体を出現させる Socialakiba Wiki




物理オブジェクトの移動 Unreal Engine




Unreal Engine 4 25 の C でアクターを移動する最低限のコードを書く Qiita




エフェクトをアクターに追従させる Ue4 Answerhub




Pawnとplayer Controllerによるactor移動 ぼっちゲーム開発




アクターを移動させる Blueprint お茶漬けびより




Ue4 Actorを目標のactorまで等速直線移動させる 佐々木フルシアンテ Note




サブレベルの読み込み後にプレイヤーを移動させたい Ue4 Answerhub




アクターをクリックした時にカメラを移動させたい Ue4 Answerhub




Ue4 ピボットポイントの位置を変更する 株式会社ヒストリア




アクターの移動と回転 Bate S Blog




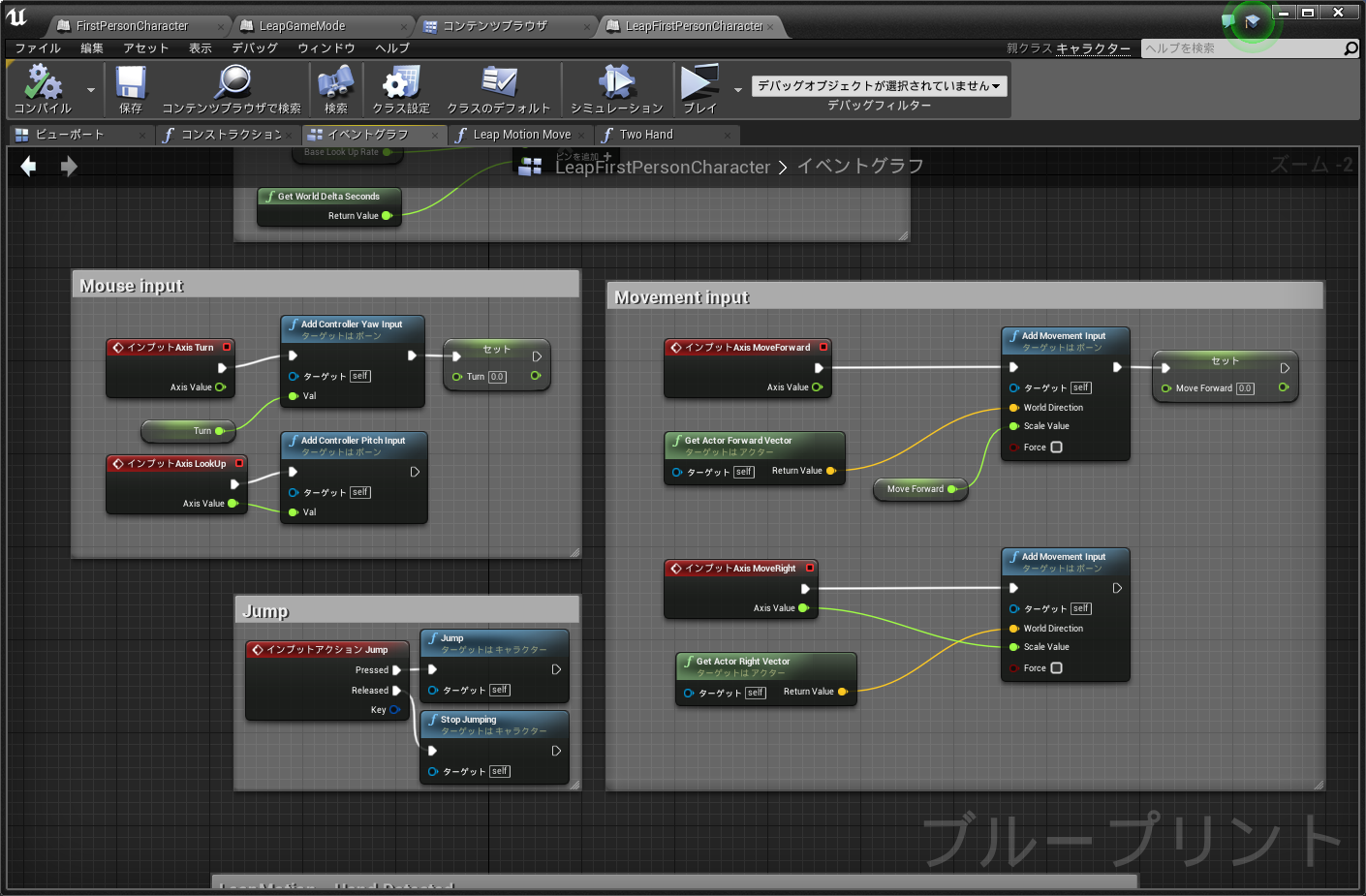
Unreal Engine4でleap Motionを使ってみよう Cyberagent




Unreal Engine 4 25 の C でアクターを移動する最低限のコードを書く Qiita




Ue4におけるレベル制作事例




Unreal Engine 11日目 アクターの移動 その1 初心者から画像制作 3d Graphic Design From Beginner




Ue4 スプライン移動するキャラクターを作る 株式会社ヒストリア




Unreal Engine 11日目 アクターの移動 その1 初心者から画像制作 3d Graphic Design From Beginner




Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア



Ue4 Actor アクター の相対移動と相対回転 Add Actor Local Offset Add Actor Local Rotation 凛 Kagring のue4 Ue5とunityとqt勉強中のゲーム制作ブログ




プレイヤーの移動をなめらかにしたい Ue4 Answerhub




Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア




物理オブジェクトの移動 Unreal Engine



キー入力で物体を出現させる Socialakiba Wiki



0 件のコメント:
コメントを投稿